javascript - How to draw bottom half of a circle in canvas - Stack Overflow
I am trying to draw the the bottom half of the circle using the appropriate x=cos(theta), y=sin(theta) functions. If I iterate theta from Math.PI to 2*Math.PI I seem to be getting the upper half of

Making a Simple Agar.io Clone. Agar.io is a free-to-play browser game…, by Daniel Park
.png)
Flutter vs. React Native in 2024

How to fixed one column and scrollable other column or columns in Bootstrap ? - GeeksforGeeks
Is being extremely proficient with a Javascript framework (React.js) enough to compensate for having little core Javascript experience? - Quora

linear algebra - Get coordinates in a scaled and translated canvas - Mathematics Stack Exchange

The Best Cool JavaScript Animations to Use on Your Website

javascript - Canvas jitters half my rendering - Stack Overflow

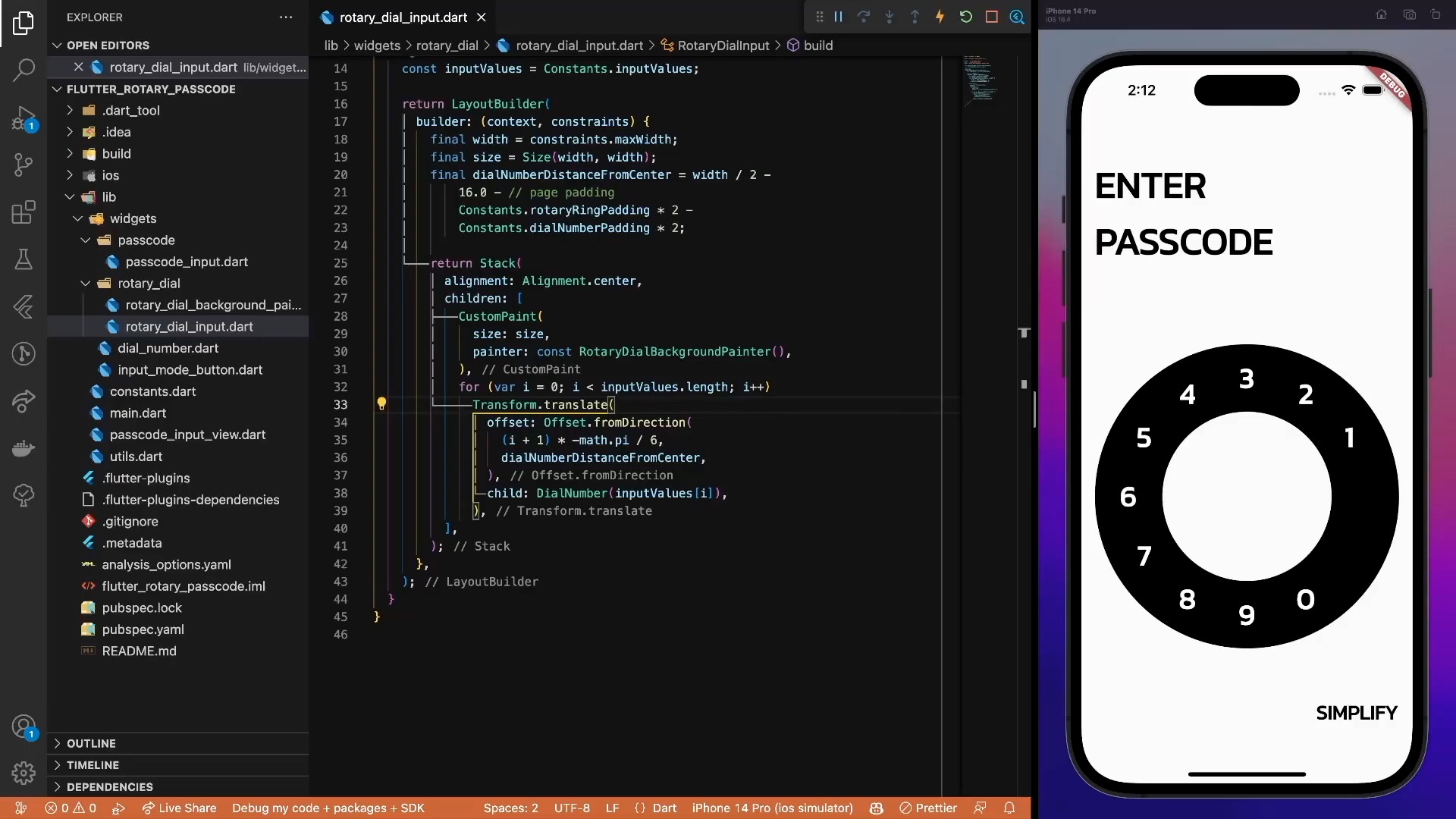
Flutter UI challenge: rotary passcode (static design)

How to create a stack visualizer using HTML CSS & Javascript ? - GeeksforGeeks
node-canvas/Readme.md at master · Automattic/node-canvas · GitHub

Circles and Arcs

html - HTML5 canvas how to split circle to X parts - Stack Overflow

D3.js Bar Chart Tutorial: Build Interactive JavaScript Charts and Graphs - RisingStack Engineering